
Hello, in this particular article you will provide several interesting pictures of tabview | flutter widget | explained tamil. We found many exciting and extraordinary tabview | flutter widget | explained tamil pictures that can be tips, input and information intended for you. In addition to be able to the tabview | flutter widget | explained tamil main picture, we also collect some other related images. Find typically the latest and best tabview | flutter widget | explained tamil images here that many of us get selected from plenty of other images.
 Tabview in flutter - syncmyte We all hope you can get actually looking for concerning tabview | flutter widget | explained tamil here. There is usually a large selection involving interesting image ideas that will can provide information in order to you. You can get the pictures here regarding free and save these people to be used because reference material or employed as collection images with regard to personal use. Our imaginative team provides large dimensions images with high image resolution or HD.
Tabview in flutter - syncmyte We all hope you can get actually looking for concerning tabview | flutter widget | explained tamil here. There is usually a large selection involving interesting image ideas that will can provide information in order to you. You can get the pictures here regarding free and save these people to be used because reference material or employed as collection images with regard to personal use. Our imaginative team provides large dimensions images with high image resolution or HD.
 How To Create A Simple Tabbar With Tabbarview In Flutter Nintyzeros - Riset tabview | flutter widget | explained tamil - To discover the image more plainly in this article, you are able to click on the preferred image to look at the photo in its original sizing or in full. A person can also see the tabview | flutter widget | explained tamil image gallery that we all get prepared to locate the image you are interested in.
How To Create A Simple Tabbar With Tabbarview In Flutter Nintyzeros - Riset tabview | flutter widget | explained tamil - To discover the image more plainly in this article, you are able to click on the preferred image to look at the photo in its original sizing or in full. A person can also see the tabview | flutter widget | explained tamil image gallery that we all get prepared to locate the image you are interested in.
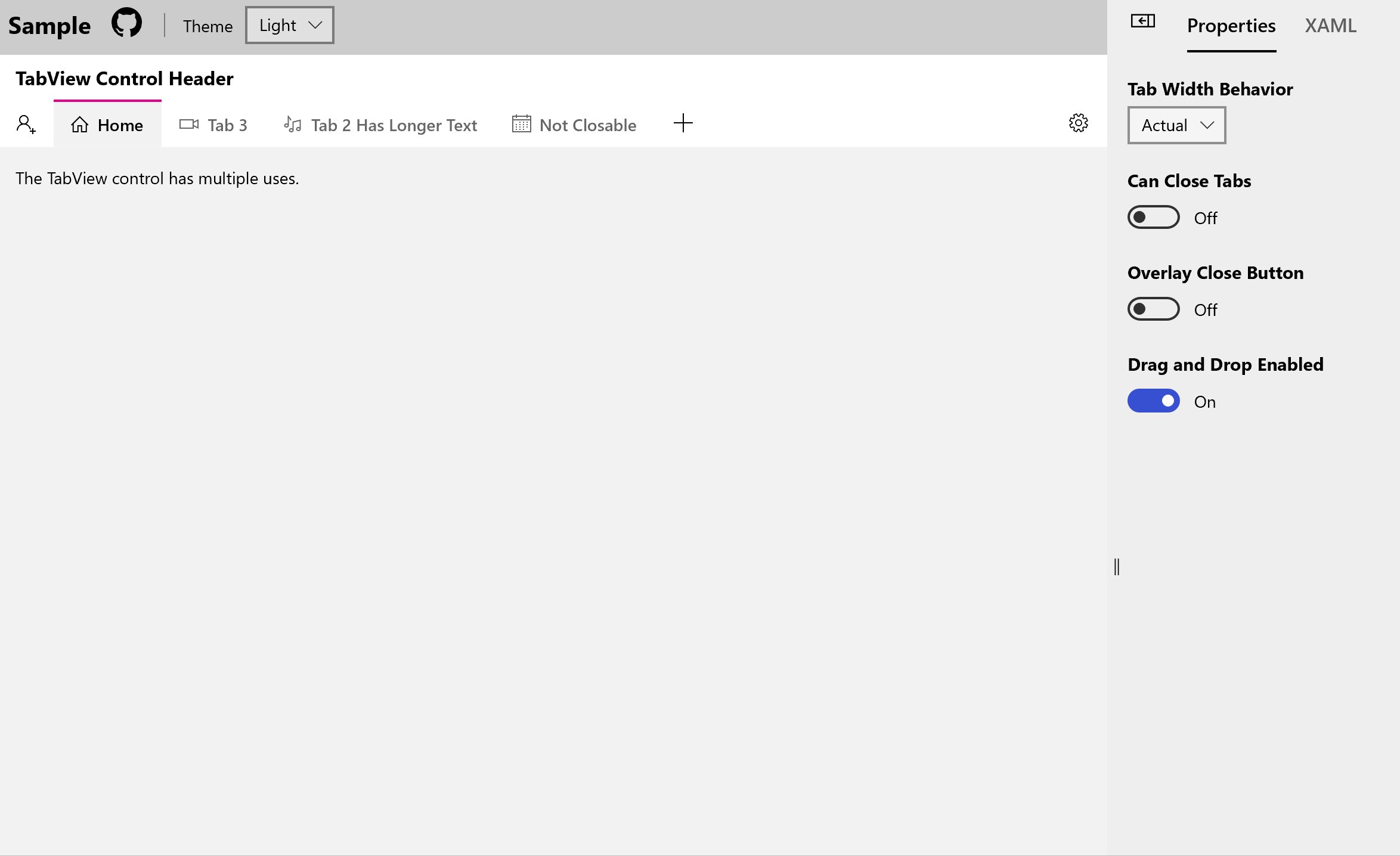
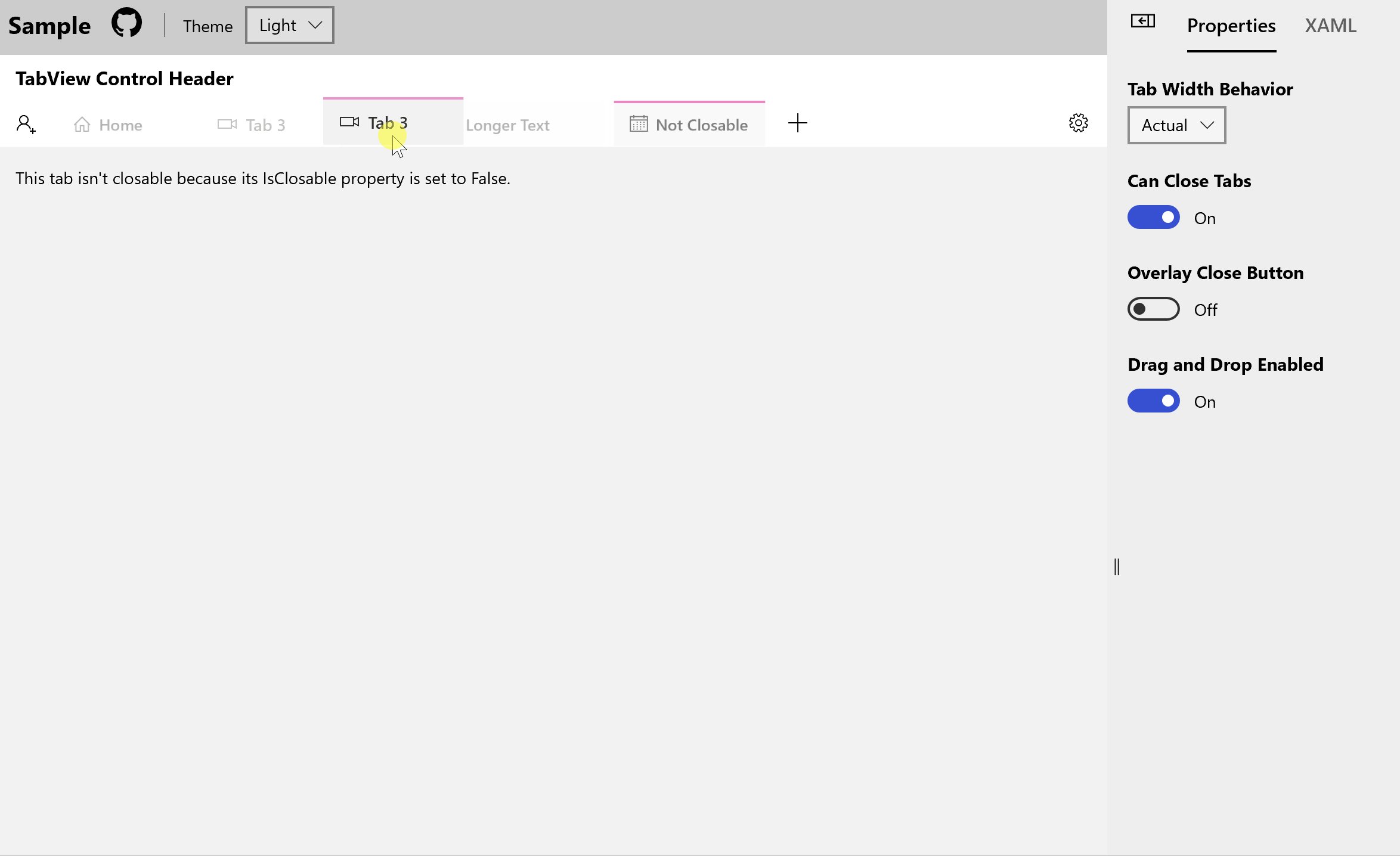
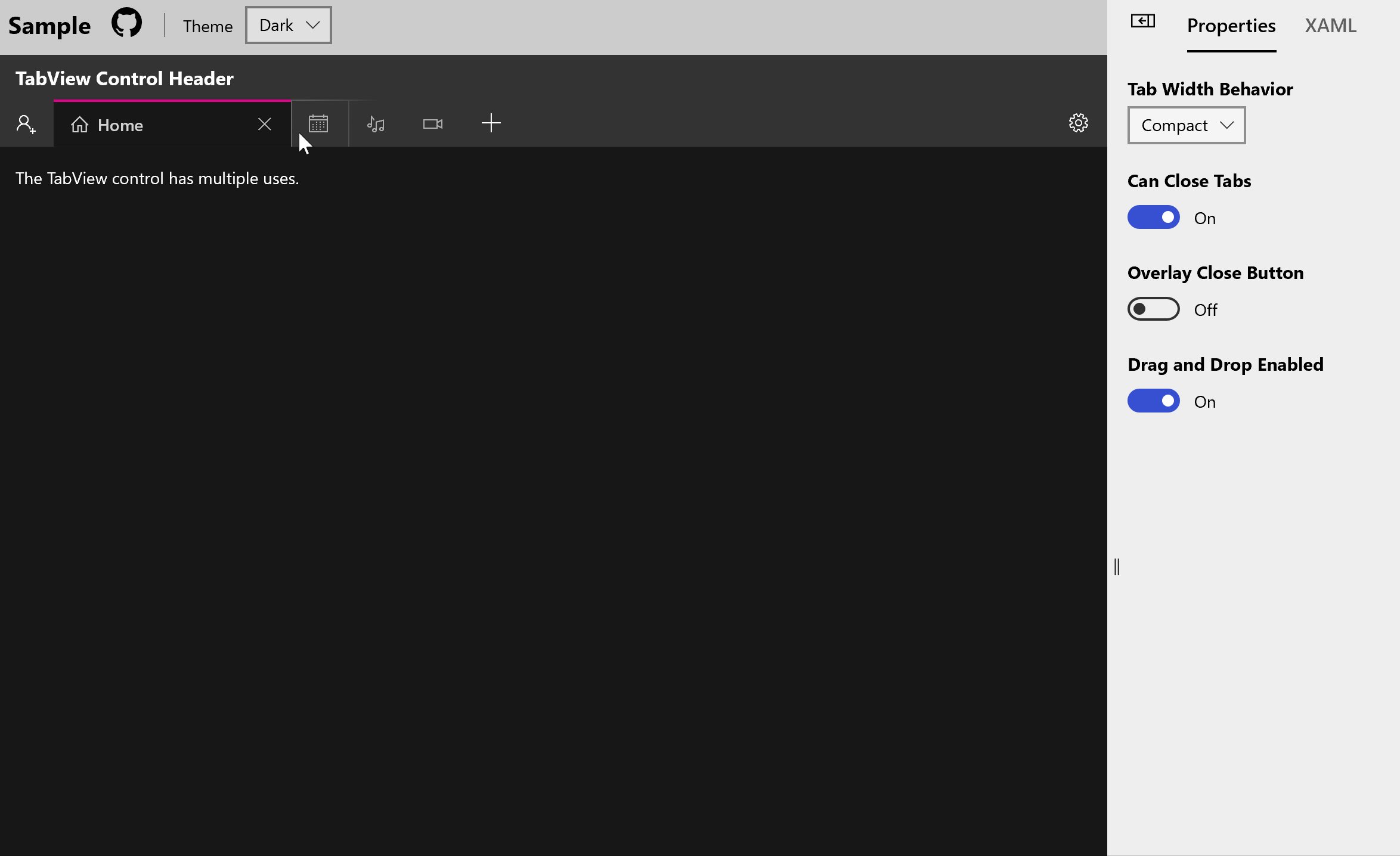
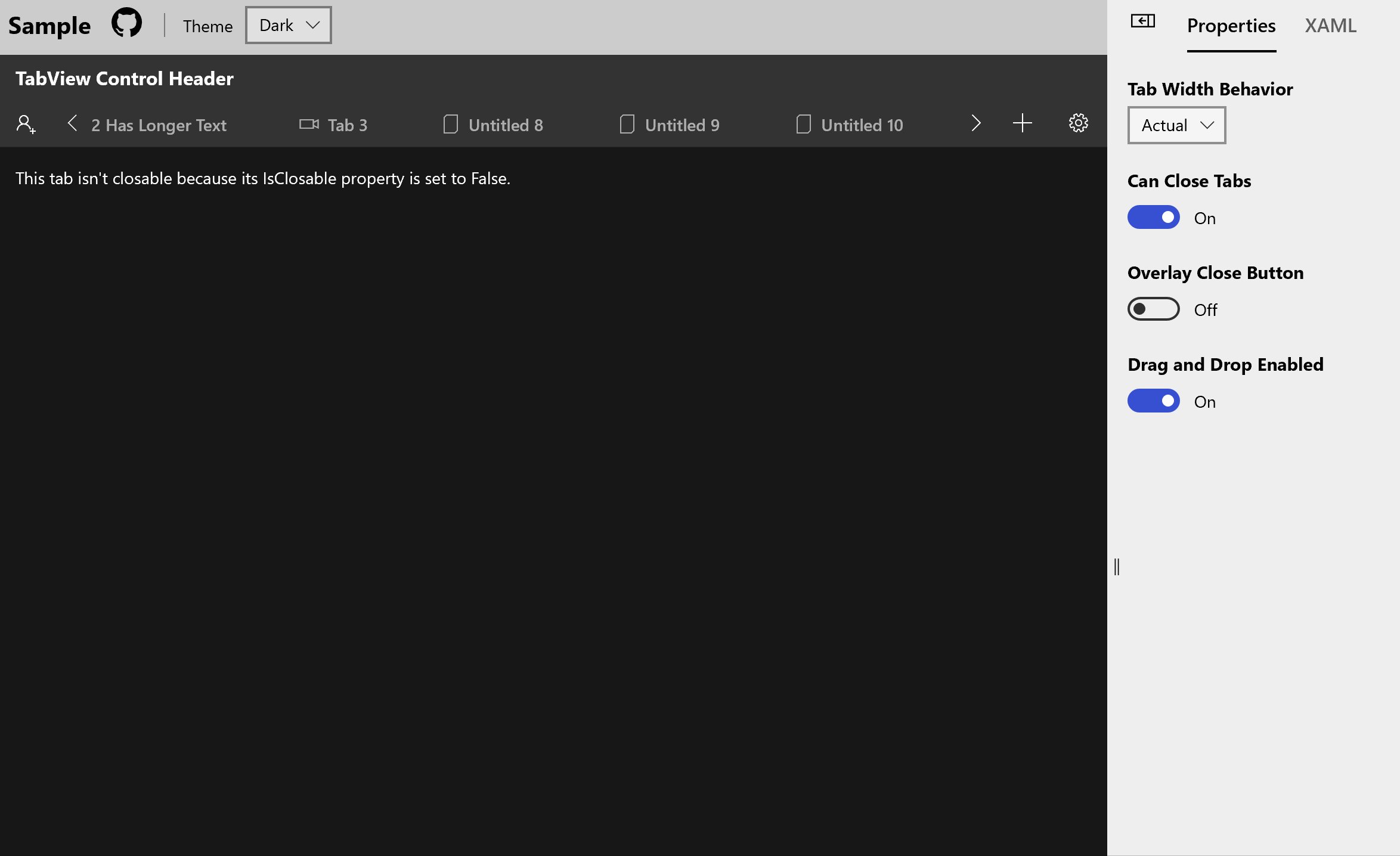
 TabView - Windows Community Toolkit | Microsoft Learn We all provide many pictures associated with tabview | flutter widget | explained tamil because our site is targeted on articles or articles relevant to tabview | flutter widget | explained tamil. Please check out our latest article upon the side if a person don't get the tabview | flutter widget | explained tamil picture you are looking regarding. There are various keywords related in order to and relevant to tabview | flutter widget | explained tamil below that you can surf our main page or even homepage.
TabView - Windows Community Toolkit | Microsoft Learn We all provide many pictures associated with tabview | flutter widget | explained tamil because our site is targeted on articles or articles relevant to tabview | flutter widget | explained tamil. Please check out our latest article upon the side if a person don't get the tabview | flutter widget | explained tamil picture you are looking regarding. There are various keywords related in order to and relevant to tabview | flutter widget | explained tamil below that you can surf our main page or even homepage.

 Micropython LVGL Tabview Examples - Baxter Builds Hopefully you discover the image you happen to be looking for and all of us hope you want the tabview | flutter widget | explained tamil images which can be here, therefore that maybe they may be a great inspiration or ideas throughout the future.
Micropython LVGL Tabview Examples - Baxter Builds Hopefully you discover the image you happen to be looking for and all of us hope you want the tabview | flutter widget | explained tamil images which can be here, therefore that maybe they may be a great inspiration or ideas throughout the future.
 TabView in SwiftUI: Styling, Navigation, and More All tabview | flutter widget | explained tamil images that we provide in this article are usually sourced from the net, so if you get images with copyright concerns, please send your record on the contact webpage. Likewise with problematic or perhaps damaged image links or perhaps images that don't seem, then you could report this also. We certainly have provided a type for you to fill in.
TabView in SwiftUI: Styling, Navigation, and More All tabview | flutter widget | explained tamil images that we provide in this article are usually sourced from the net, so if you get images with copyright concerns, please send your record on the contact webpage. Likewise with problematic or perhaps damaged image links or perhaps images that don't seem, then you could report this also. We certainly have provided a type for you to fill in.
 How To Create Custom Layout Widgets In Flutter Flutter Images The pictures related to be able to tabview | flutter widget | explained tamil in the following paragraphs, hopefully they will can be useful and will increase your knowledge. Appreciate you for making the effort to be able to visit our website and even read our articles. Cya ~.
How To Create Custom Layout Widgets In Flutter Flutter Images The pictures related to be able to tabview | flutter widget | explained tamil in the following paragraphs, hopefully they will can be useful and will increase your knowledge. Appreciate you for making the effort to be able to visit our website and even read our articles. Cya ~.
 Flutter Widgets - Coding Ninjas Flutter Widgets - Coding Ninjas
Flutter Widgets - Coding Ninjas Flutter Widgets - Coding Ninjas
 SwiftUI Tabview: How to Customize the Tab Bar - swiftyplace SwiftUI Tabview: How to Customize the Tab Bar - swiftyplace
SwiftUI Tabview: How to Customize the Tab Bar - swiftyplace SwiftUI Tabview: How to Customize the Tab Bar - swiftyplace
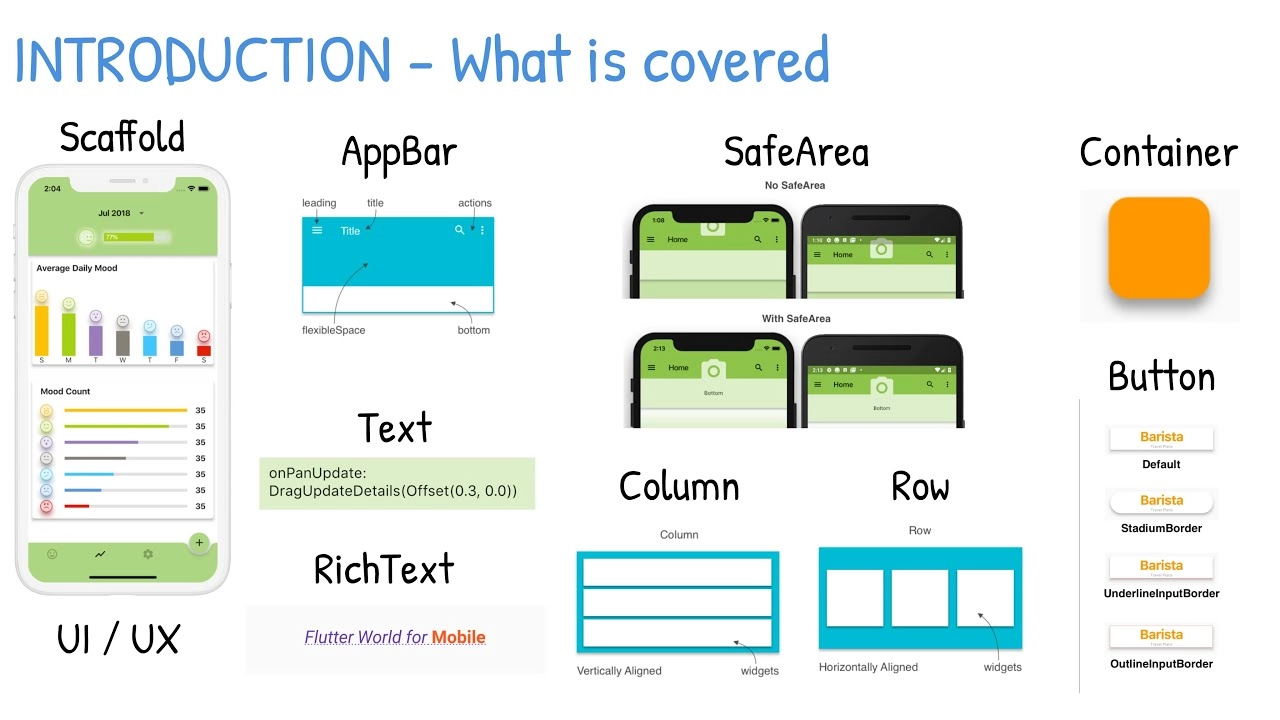
 Cómo Implementar Cualquier interfaz De Usuario En Flutter Cómo Implementar Cualquier interfaz De Usuario En Flutter
Cómo Implementar Cualquier interfaz De Usuario En Flutter Cómo Implementar Cualquier interfaz De Usuario En Flutter
 SwiftUI Tabview: How to Customize the Tab Bar - swiftyplace SwiftUI Tabview: How to Customize the Tab Bar - swiftyplace
SwiftUI Tabview: How to Customize the Tab Bar - swiftyplace SwiftUI Tabview: How to Customize the Tab Bar - swiftyplace
 Flutter Widgets | Important List of Flutter Widgets in detail Flutter Widgets | Important List of Flutter Widgets in detail
Flutter Widgets | Important List of Flutter Widgets in detail Flutter Widgets | Important List of Flutter Widgets in detail
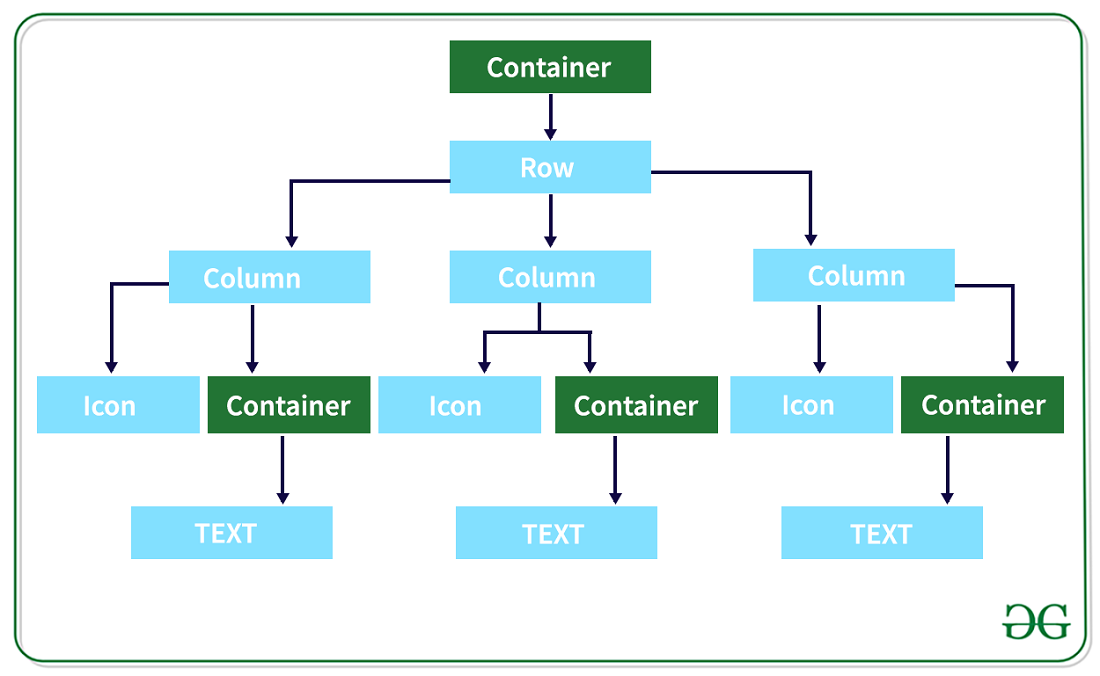
 Flutter - Working with Layouts - GeeksforGeeks Flutter - Working with Layouts - GeeksforGeeks
Flutter - Working with Layouts - GeeksforGeeks Flutter - Working with Layouts - GeeksforGeeks
 The Ideal TabView Behaviour With SwiftUI Navigation Stack | by Akshay The Ideal TabView Behaviour With SwiftUI Navigation Stack | by Akshay
The Ideal TabView Behaviour With SwiftUI Navigation Stack | by Akshay The Ideal TabView Behaviour With SwiftUI Navigation Stack | by Akshay
 Angular PrimeNG TabView Styling - GeeksforGeeks Angular PrimeNG TabView Styling - GeeksforGeeks
Angular PrimeNG TabView Styling - GeeksforGeeks Angular PrimeNG TabView Styling - GeeksforGeeks
 SwiftUI Tabview: How to Customize the Tab Bar - swiftyplace SwiftUI Tabview: How to Customize the Tab Bar - swiftyplace
SwiftUI Tabview: How to Customize the Tab Bar - swiftyplace SwiftUI Tabview: How to Customize the Tab Bar - swiftyplace
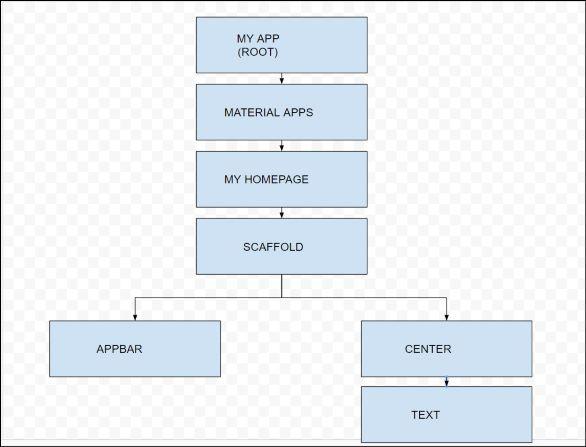
 Understanding Flutter's Widget Rendering Process: A Comprehensive Guide Understanding Flutter's Widget Rendering Process: A Comprehensive Guide
Understanding Flutter's Widget Rendering Process: A Comprehensive Guide Understanding Flutter's Widget Rendering Process: A Comprehensive Guide
 SwiftUI TabView | Sarunw SwiftUI TabView | Sarunw
SwiftUI TabView | Sarunw SwiftUI TabView | Sarunw
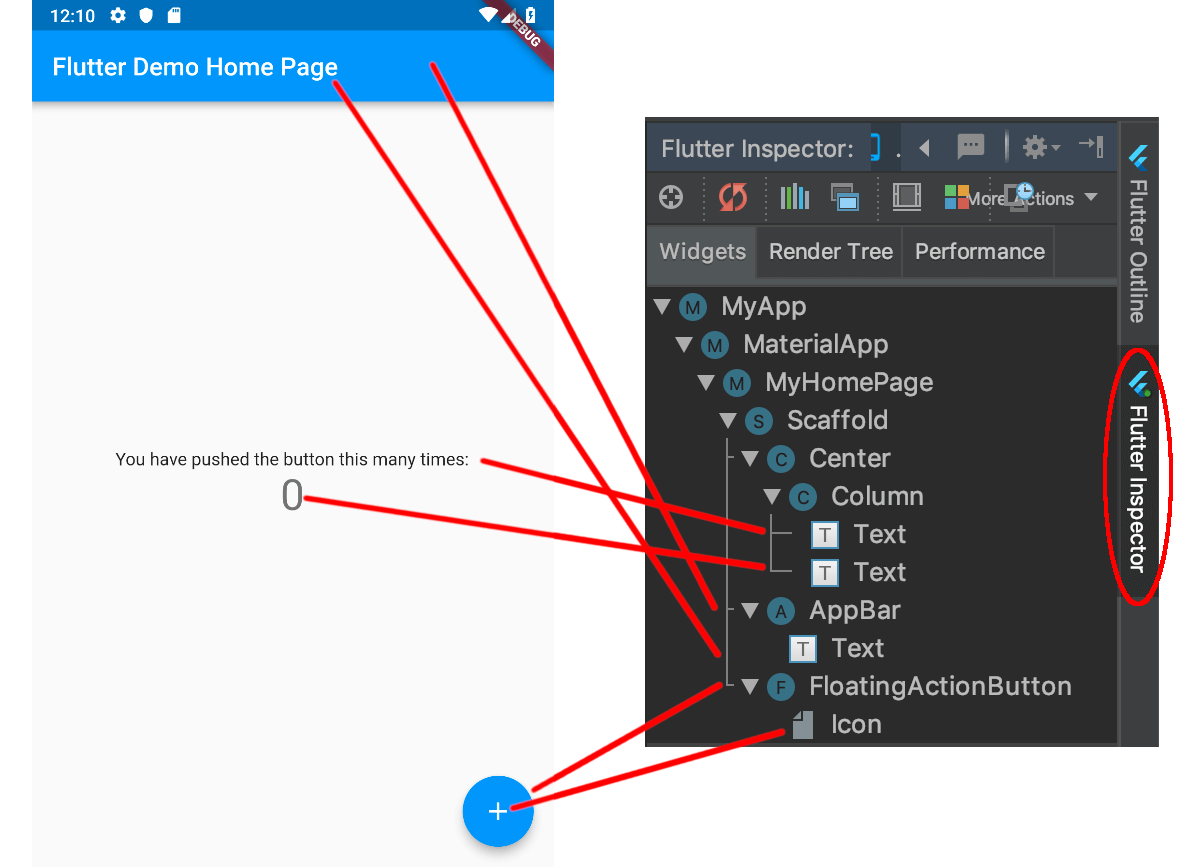
![]() Beginning Flutter - Intermediate - Using Common Widgets - Part 2 Beginning Flutter - Intermediate - Using Common Widgets - Part 2
Beginning Flutter - Intermediate - Using Common Widgets - Part 2 Beginning Flutter - Intermediate - Using Common Widgets - Part 2
 Unveiling the Wonders of the Flutter Widget Library Unveiling the Wonders of the Flutter Widget Library
Unveiling the Wonders of the Flutter Widget Library Unveiling the Wonders of the Flutter Widget Library
 State management | Flutter State management | Flutter
State management | Flutter State management | Flutter
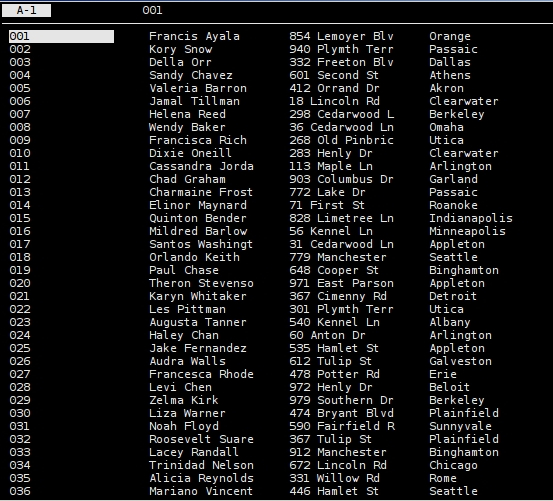
 tabview | CLIpedia tabview | CLIpedia
tabview | CLIpedia tabview | CLIpedia
 Tabview in react native - namefuse Tabview in react native - namefuse
Tabview in react native - namefuse Tabview in react native - namefuse
 Micropython LVGL Tabview Examples - Baxter Builds Micropython LVGL Tabview Examples - Baxter Builds
Micropython LVGL Tabview Examples - Baxter Builds Micropython LVGL Tabview Examples - Baxter Builds
 How to change TabView color in SwiftUI | Sarunw How to change TabView color in SwiftUI | Sarunw
How to change TabView color in SwiftUI | Sarunw How to change TabView color in SwiftUI | Sarunw
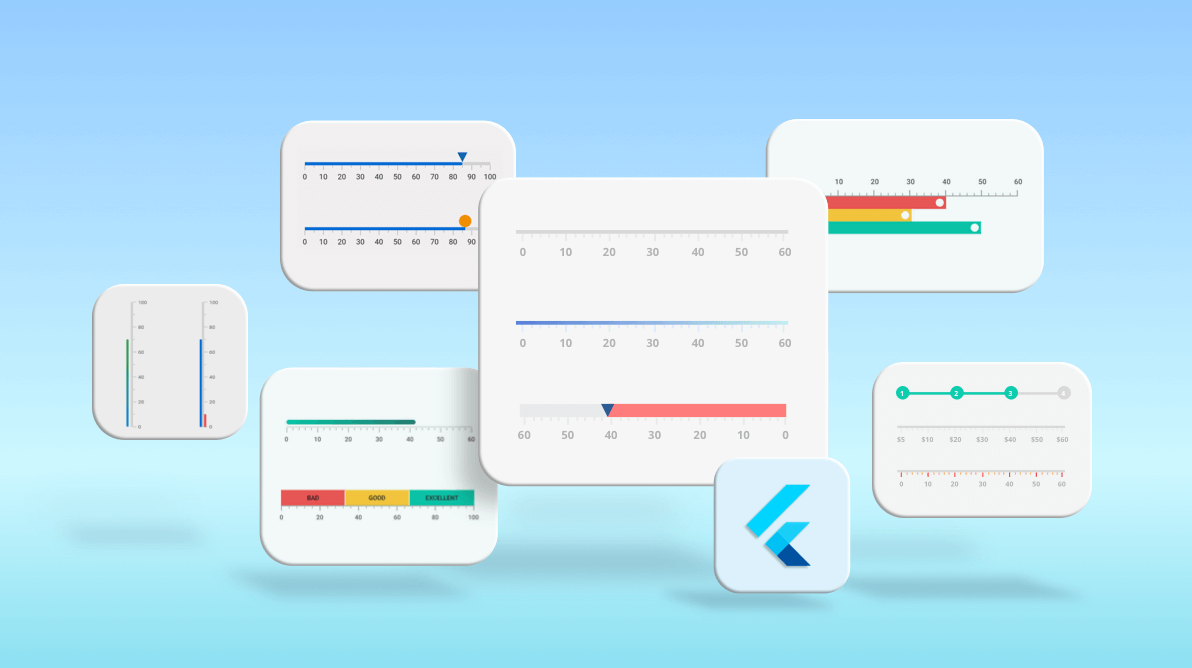
 Introducing the New Flutter Linear Gauge Widget Introducing the New Flutter Linear Gauge Widget
Introducing the New Flutter Linear Gauge Widget Introducing the New Flutter Linear Gauge Widget
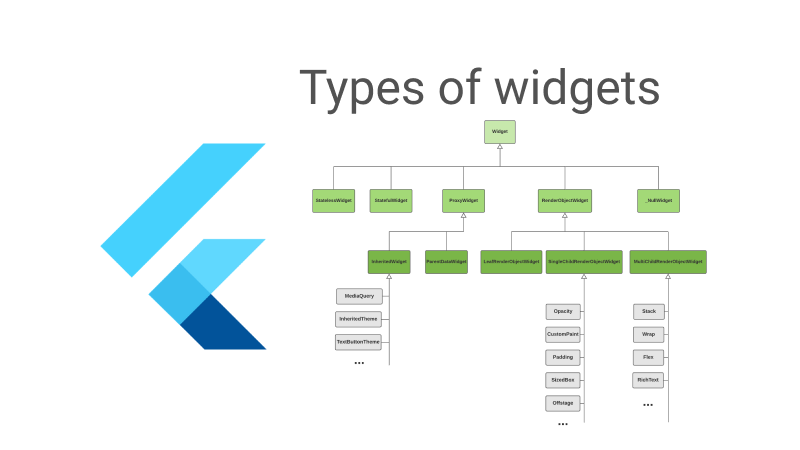
 What is widgets in Flutter? - GeeksforGeeks What is widgets in Flutter? - GeeksforGeeks
What is widgets in Flutter? - GeeksforGeeks What is widgets in Flutter? - GeeksforGeeks
 Flutter widgets example Flutter widgets example
Flutter widgets example Flutter widgets example
 Angular PrimeNG TabView Programmatic Control - GeeksforGeeks Angular PrimeNG TabView Programmatic Control - GeeksforGeeks
Angular PrimeNG TabView Programmatic Control - GeeksforGeeks Angular PrimeNG TabView Programmatic Control - GeeksforGeeks

 Top Flutter Widget Libraries for App Developers Top Flutter Widget Libraries for App Developers
Top Flutter Widget Libraries for App Developers Top Flutter Widget Libraries for App Developers


